Aparentemente, desde hace una semana me he convertido en profesora principiante de Figma. Esto, después de que hace solo 2.5 años hice mi primer prototipo (podéis verlo aquí). Pero, por supuesto, no hacen falta ni dos ni tres años para usar cómodamente esta herramienta. Estos 2.5 años son simplemente un dato que me ayuda a valorar el impacto del esfuerzo/tiempo invertidos.
Volviendo al grano: ahora enseño cómo usar Figma.
Cómo acepté el reto
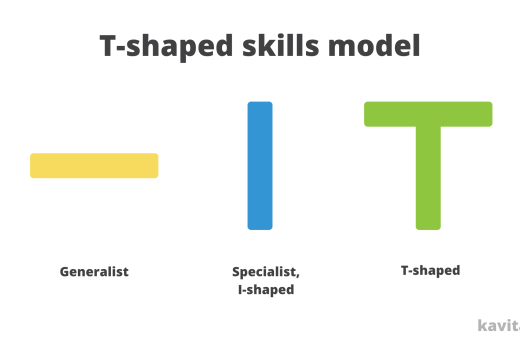
Cuanto más sabes, más te das cuenta de lo poco que sabes. O más bien, al tener una perspectiva un poco más amplia, ves más cosas que aún están por aprender. Esto genera una ligera sensación del síndrome del impostor. No soy «sificiente», no soy aún… [ característica que supuestamente falta ]. Y eso fue lo que sentí cuando surgió la idea de ayudar a alguien a aprender.
Mi empatía disparó las ganas de ayudar. Sé lo confuso que es entrar en el mundo del UI/UX y ver cómo, desde todas las redes, los expertos publican listas infinitas de cosas que aprender. Esto abruma y genera una falsa (!) sensación de estar perdiendo una carrera invisible.
Mi inquetud profesional despertó la curiosidad sobre cómo organizaría yo una enseñanza así: ¿cómo explico lo que sé? ¿Cómo puedo desenredar, digamos, el cacao de conocimientos en mi cabeza y presentarlo a alguien de una forma más «digerible»? Así, resucitó mi vena de profesora (en mis inicios ganaba un poco de dinero dando clases online de matemáticas para niños de secundaria y clases de español como lengua extranjera).
El miedo a fracasar a perder la oportunidad de aprender yo y hacer algo nuevo me ha empujado a decir que sí y punto. El miedo siempre está allí, pero no me gustaría que frenara las cosas buenas.
Enseñar para aprender
Tal vez publique este artículo demasiado pronto, porque aún me queda avanzar más con la enseñanza que estoy dando. Pero lo hago porque, sobre todo, quiero compartir un concepto que hace tiempo tenía un poco olvidado: cómo aprender de verdad. Cualquier cosa, no solo diseño o Figma.
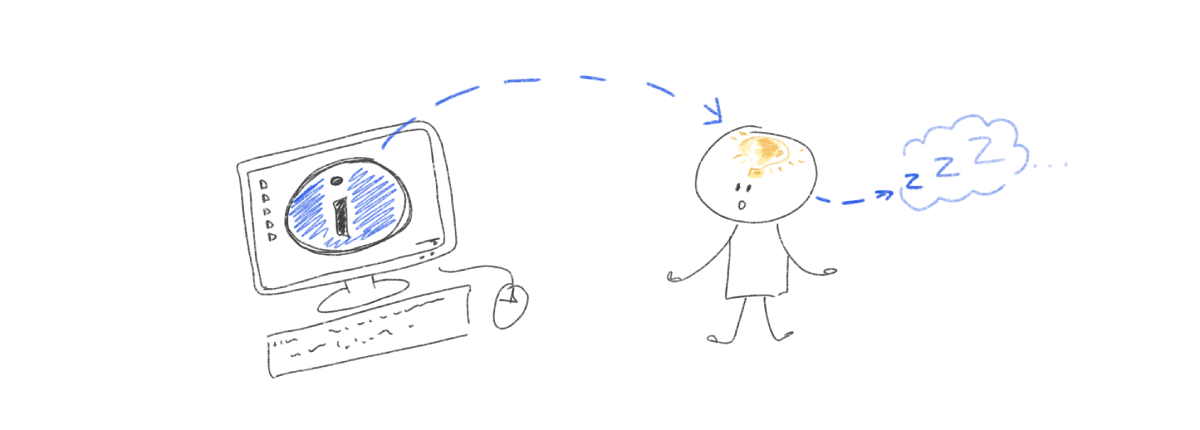
Cuando estudiamos algo, lo imagino como un proceso de consumo de información. Los bytes de textos, imágenes o lo que sea atraviesan la mente, generan algún tipo de entendimiento sobre el concepto y, por un tiempo, se quedan en la memoria a corto plazo. Es un movimiento en una sola dirección.

Conocimiento no aplicado cae en el olvido
Para que lo que acabamos de consumir pasivamente se convierta en conocimiento o, mejor, en una habilidad, debemos darle uso a esa información, moviéndola en otras direcciones. Por ejemplo, practicando (lo cual ya no es un consumo pasivo) o enseñando a alguien.

Now we both know
Al enseñar, organizas tus pensamientos sí o sí, repasas lo que sabes, lo aplicas explicando, y buscas respuestas a las preguntas que surgen, tanto a la persona como, tal vez, a ti mism@.
Diría que la práctica y la enseñanza son los mejores métodos para aprender algo de verdad.
Un poco sobre Figma en sí
Figma es una herramienta fantástica. En mi carrera, pasé por diseñar en Photoshop (bastante lento), en Canva.com (sí, más rápido y accesible, pero mucho menos preciso) y en Adobe XD (que, en mi caso, ralentizaba mi trabajo por no poder usarlo en Linux ni acceder rápido desde otros dispositivos). Figma resolvió estos problemas y muchos otros, optimizando muy bien lo que hago como diseñadora UX e ingeniera.
Pero, aun así, es solo una herramienta. Además de que su propio UX no es perfecto, a nivel de mercado es prácticamente monopólica, lo que me genera cierto rechazo interno. No creo que eso sea bueno. Y, aun así, aquí estamos.
Esto es simplemente un recordatorio de que diseñar UX no es igual a dominar Figma, y viceversa. Saber diseñar va mucho más allá de la herramienta que tengas instalada en tu PC. No tengas miedo. Aprende una cosa a la vez, avanza poco a poco y mantén la mente abierta a otras personas, puntos de vista, nuevas tecnologías y herramientas que siempre seguirán apareciendo. Y sé tú mism@. Eso es lo que le diría a cada persona que está entrando en este campo.