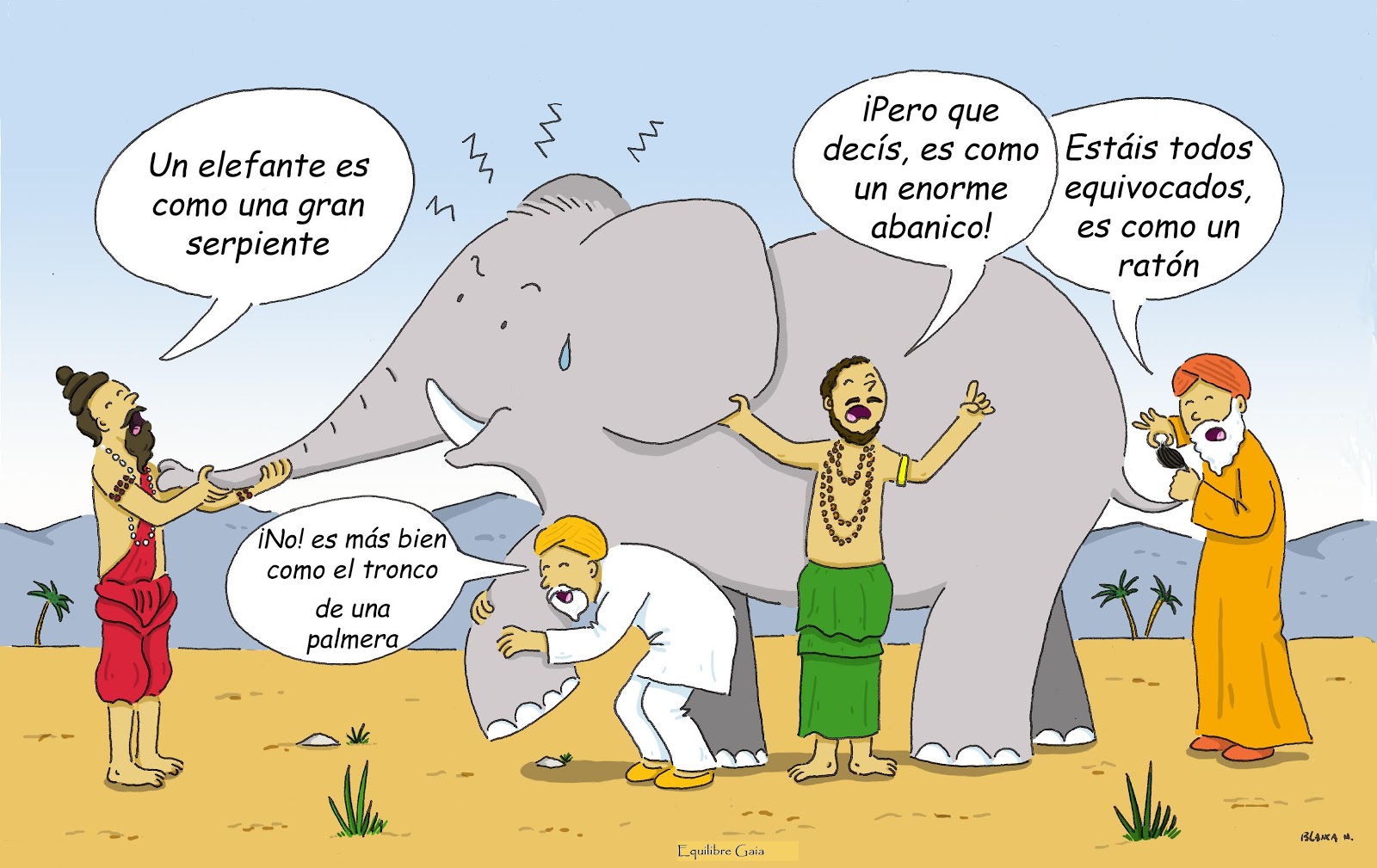
Trabajando en proyectos UI con equipos multidisciplinares me he dado cuenta que varios especialistas ven el producto digital desde unos puntos de vista muy diversos. Es, por ejemplo, como un cubo Rubik o la parábola de los ciegos y el elefante: hay varios lados desde los que un manager, un desarrollador o un usuario ven la interfaz. En su turno el diseño tiene que tenerlos todos en cuenta para que el producto final cumpla con las expectativas.

«Los ciegos y el elefante», Blanca M
Al mismo tiempo, pensando en los caminos de aprendizaje y crecimiento profesional para diseñadores UI, he llegado a la conclusión de que hay 3 principios fundamentales de cualquier interfaz de usuario. Y estos principios se pueden tomar como direcciones de estudio o puedes elegir alguno para especificarte en ello y hacerlo tu parte fuerte.
El objetivo: una UX exitosa
¿Qué vemos cuando evaluamos una interfaz?

iPhone 12 mini, google.com
Así es como en pocas palabras yo defeniría una experiencia de usuario satisfactoria. Ahora veremos como hacer que nuestro diseño llegue a este nivel.
3 principios de diseño de un producto digital (UI)

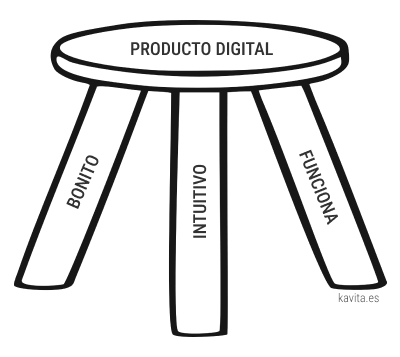
Un taburete imaginario
Principio 1: impresión visual
Tanto los managers como los usuarios quieren que el producto sea agradable, bonito y, si puede ser, provoque un efecto “wow!”. Así que casi lo primero en que hemos de pensar a la hora de diseñar es una buena impresión visual.
He visto mucho por Internet que “por defecto” se supone que un diseñador UI/UX no es un diseñador gráfico. Y que no tiene porque dominar esta parte. Por un lado es cierto. No se contrata un UI/UX para diseñar materiales gráficos. Pero todo está conectado y la parte gráfica importa.
Una interfaz agradable, que siga el estilo corporativo y transmita los valores y el mensaje necesario, añade muchos puntos para una experiencia de usuario buena.
Conclusión: un diseñador UI/UX tiene que saber diseñar “bonito”, cumplir con el estilo de marca y a través de la estética transmitir lo que haga falta.
PD. No olvidemos, que la parte gráfica juega un papel crucial a la hora de trabajar la accesibilidad de diseño UI.
Principio 2: psicología en diseño
Este principio se trata de diseñar con conciencia, crear interfaces que esten alineados con las leyes y los principios de psicología, resolver problemas de diseño teniendo en cuenta la parte perceptiva de los usuarios y su contexto.
Con los conocimientos de psicología creamos diseños lo más intuitivos y fáciles de usar posible y que mejoren al máximo la experiencia de usuario y de allí, toda la experiencia de cliente.
Conclusión: hemos de aprender las leyes fundamentales de psicología en diseño UI y interacción Humano-Ordenador, estudiar los casos de uso de los proyectos particulares en los que estamos trabajando, investigar, analizar resultados y sacar propias conclusiones.
Principio 3: funcionalidad
La interfaz tiene que funcionar. Los “bugs” y problemas a menudo están en el tejado de back-end. Pero en muchos casos se pueden evitar en la fase de diseño.
Es importante saber traspasar tu diseño correctamente al desarrollo y entender/explicar bien las necesidades del proyecto y los límites técnicos.
Conclusión: es muy útil (y a veces imprescindible) tener una buena comunicación entre equipos, el conocimiento básico de las tecnologías que se están usando, un proceso bien organizado de traspaso del diseño al desarrollo en todas las posibles iteraciones.
Conclusión final
Según estos tres principios la interfaz debería ser bonita, intuitiva y funcionar bien. Esto me recuerda el meme sobre una oferta de servicio “rápido, barato y de buena calidad”, cuando puedes elegir solo 2 condiciones de estas.

Good, cheap, fast
Por suerte, en el caso de los 3 principios fundamentales de diseño UI, la combinación de los tres es posible, es desable y es donde tenemos que aspirar a llegar en cada proyecto. 😉