Si habéis leído el artículo introductorio o simplemente ya estáis familiarizados con el concepto de robots como servicio, ya sabéis que hay varios tipos de UI para interactuar con un robot. En este artículo voy a hablar de las interfaces táctiles de usuario (TUI, touch user interface): elementos UI/UX y detalles a tener en cuenta en contexto de robótica. Al final del artículo he añadido unos ejemplos de casos de uso 🙂
Pero antes de empezar, vamos a ver qué tecnologías nos permiten interactuar con el robot.
Interacción Humano-Robot se realiza a través de…
- Cámaras y sensores: varían mucho según el modelo del robot. Algunos, por ejemplo, permiten al robot percibir la ubicación y la postura del humano en el espacio cercano, lo que facilita la interacción y evita posibles obstáculos. Otros capturan la mirada y el robot puede cambiar su comportamiento según si el usuario le está mirando o no.
- Micrófonos: lo que permite al robot “escuchar”, “contestar” (hola, Siri!) y ejecutar algunas tareas según comandos de voz reconocidos.
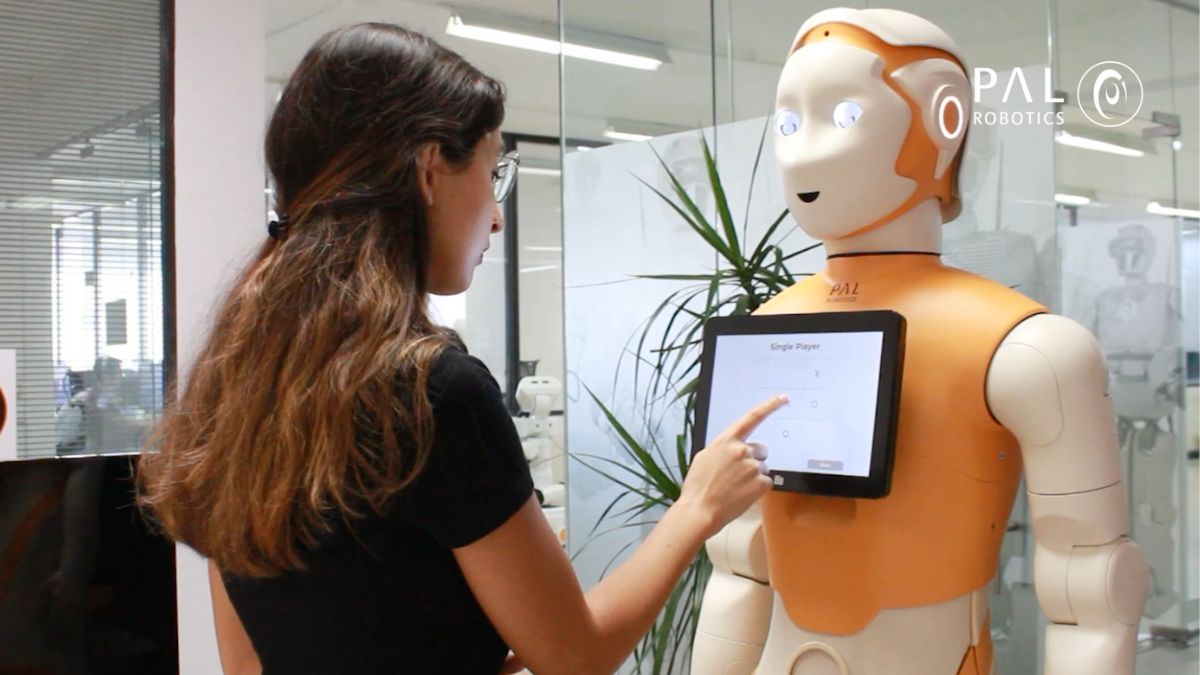
- Pantalla táctil: el usuario puede enviar comandos directos al robot y recibir información relevante en tiempo real. La interfaz de la pantalla facilita la interacción y proporciona al usuario la ventaja de visualizar datos de forma gráfica.
¿Por qué os hablo de sensores en un artículo sobre interfaces táctiles? La experiencia de la interacción con el robot es un conjunto complejo de diferentes tecnologías. Lo que se muestra en la pantalla debe estar sincronizado con las demás tecnologías del robot y formar parte de la interacción con él.
¿Qué tipo de contenido se muestra en una pantalla táctil instalada en un robot?
Las pantallas están para visualizar datos y mejorar UX. Desde mi punto de vista he agrupado la mayoría de tipos de información en 4 grupos (aunque seguramente pueden haber otros):
- Información «estática» o precargada
Presentaciones de texto, imágenes, juegos, etc. Básicamente cualquier tipo de información que se puede presentar en modo digital.
- Entrada para información nueva
A través de la pantalla el usuario puede introducir datos: respondiendo formularios, usando un teclado virtual, seleccionando opciones del menú de navegación, etc.
- Información reactiva
Las respuestas del robot a datos recibidos (por pantalla o sus sensores). Por ejemplo, todo tipo de animaciones y/o cambio de contenido según las órdenes recibidas, etc.
- Información dinámica
Aquí va todo lo que nos puede indicar cómo está y qué hace el robot en tiempo real: si el robot está en movimiento, estatus de batería, etc.
Una combinación correcta de los tipos del contenido para TUI es una parte clave para una experiencia de usuario óptima.
Elementos de interfaces táctiles de usuario y su usabilidad
Los elementos UI para las pantallas táctiles incrustadas en los robots son exactamente los mismos que para otros productos digitales: textos, botones, imágenes, iconos. Pero su diseño depende de varios factores.
Además, una pantalla digital delante de un usuario consume mucho su atención. Y aquí está el desafío. Cómo ya he mencionado, a nivel de diseño, el objetivo principal es conseguir que la UI sea parte del robot, nunca al revés. Con esta perspectiva se trabaja UX.
La interfaz tiene que ser diseñada de tal forma que sea:
- fácil de entender qué acción se espera del usuario y qué va a hacer el robot en respuesta,
- fácil de encontrar los elementos necesarios y conseguir el objetivo del caso de uso del robot,
- fácil de cancelar la acción cuando la situación lo requiere.
¿Cómo hacerlo? Investigando el contexto:
- ¿qué servicio hace el robot en dado caso de uso?
- ¿en qué entorno estará operando?
- ¿quiénes son los usuarios?
- ¿hacen falta algunas medidas de accesibilidad «extra»?
- etc.
Y una vez hecho esto: hay que hacer pruebas, pruebas y más pruebas. No hay una fórmula más fácil para diseñar TUI en robots 😉
Ejemplo de un caso de uso: demo video
A continuación os dejo un ejemplo de caso de uso del robot ARI como recepcionista y su interfaz táctil en acción.
¿Qué elementos de robot + interfaz gráfica forman parte de UX aquí? En acción están las cámaras, el servicio de aviso a través de mensaje y algunos movimientos. Además, la pantalla táctil (texto, botones, vista de cámara en tiempo real) a parte de mostrar información y guiar el usuario, le entretiene (juego) y completa la experiencia.
Un ejemplo de un caso de uso más: proyecto SHAPES
Otro ejemplo de diseño UI de una pantalla táctil en acción está descrito en esta publicación científica: «Lessons Learnt from Deploying ARI in Residential Care» escrita por Sara Cooper y Francesco Ferro.
Es un proyecto para robótica social donde yo también tuve oportunidad de participar como diseñadora y desarrolladora.
¿Habéis tenido alguna vez la oportunidad de interactuar con un robot que tenga una pantalla táctil? ¿Cómo ha sido la experiencia?